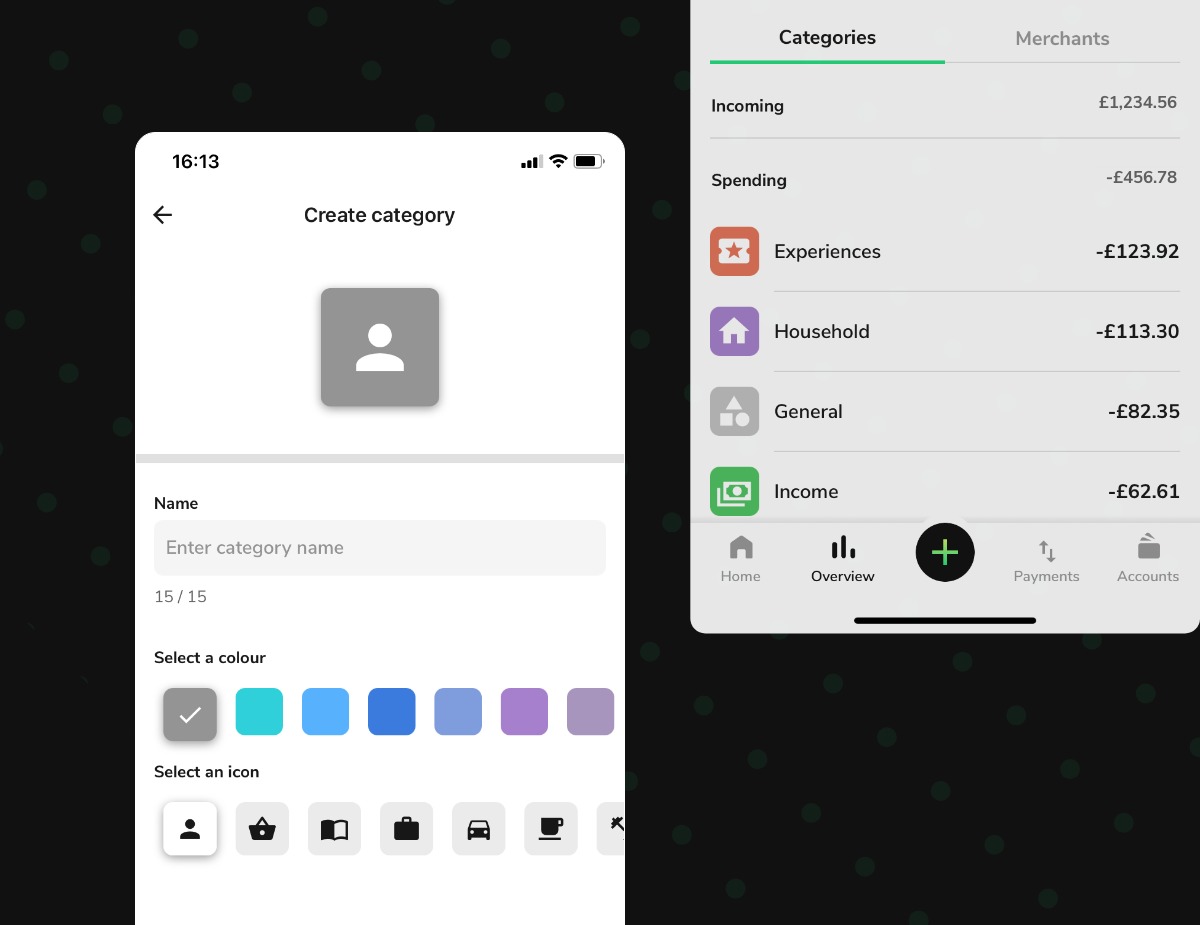
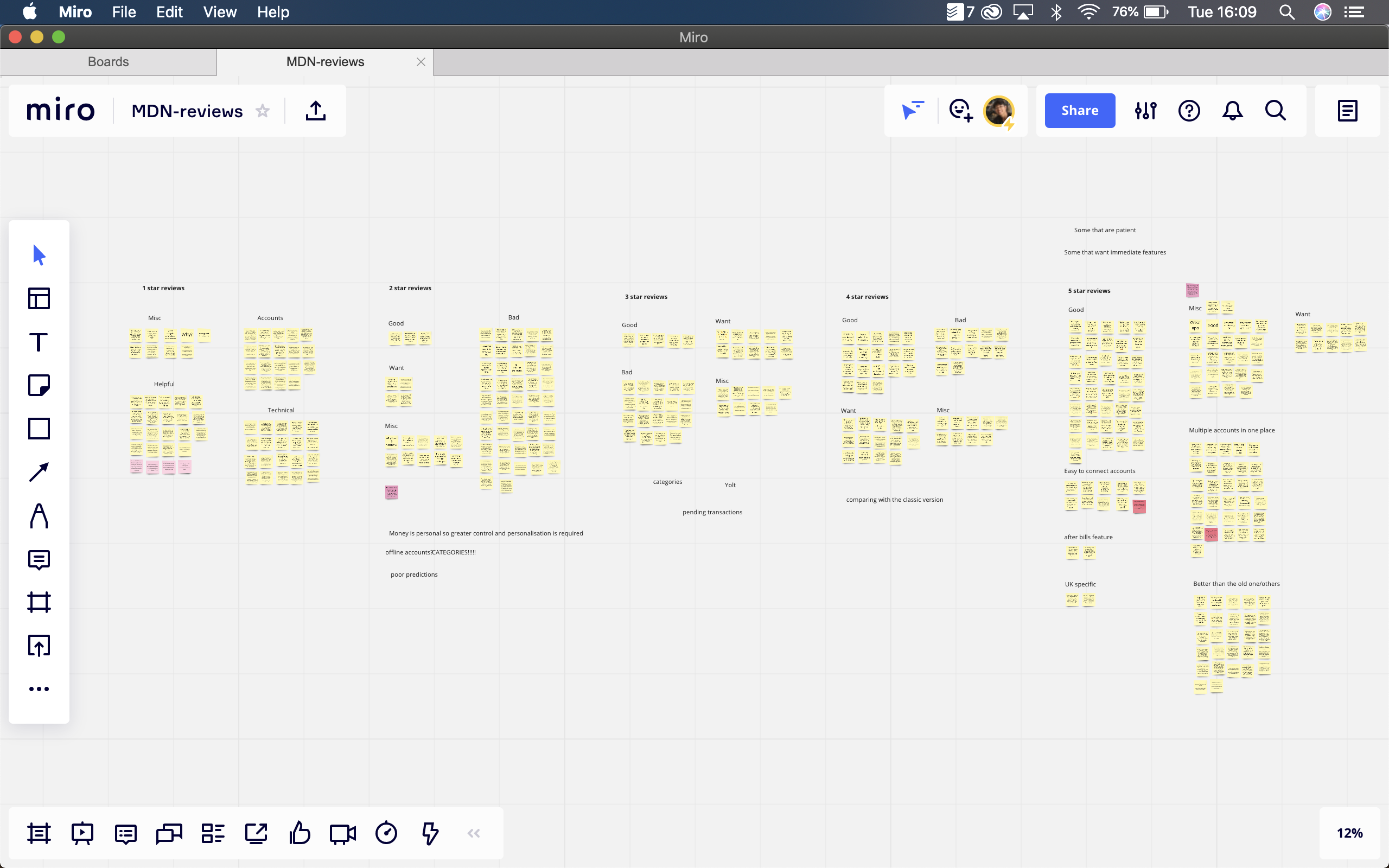
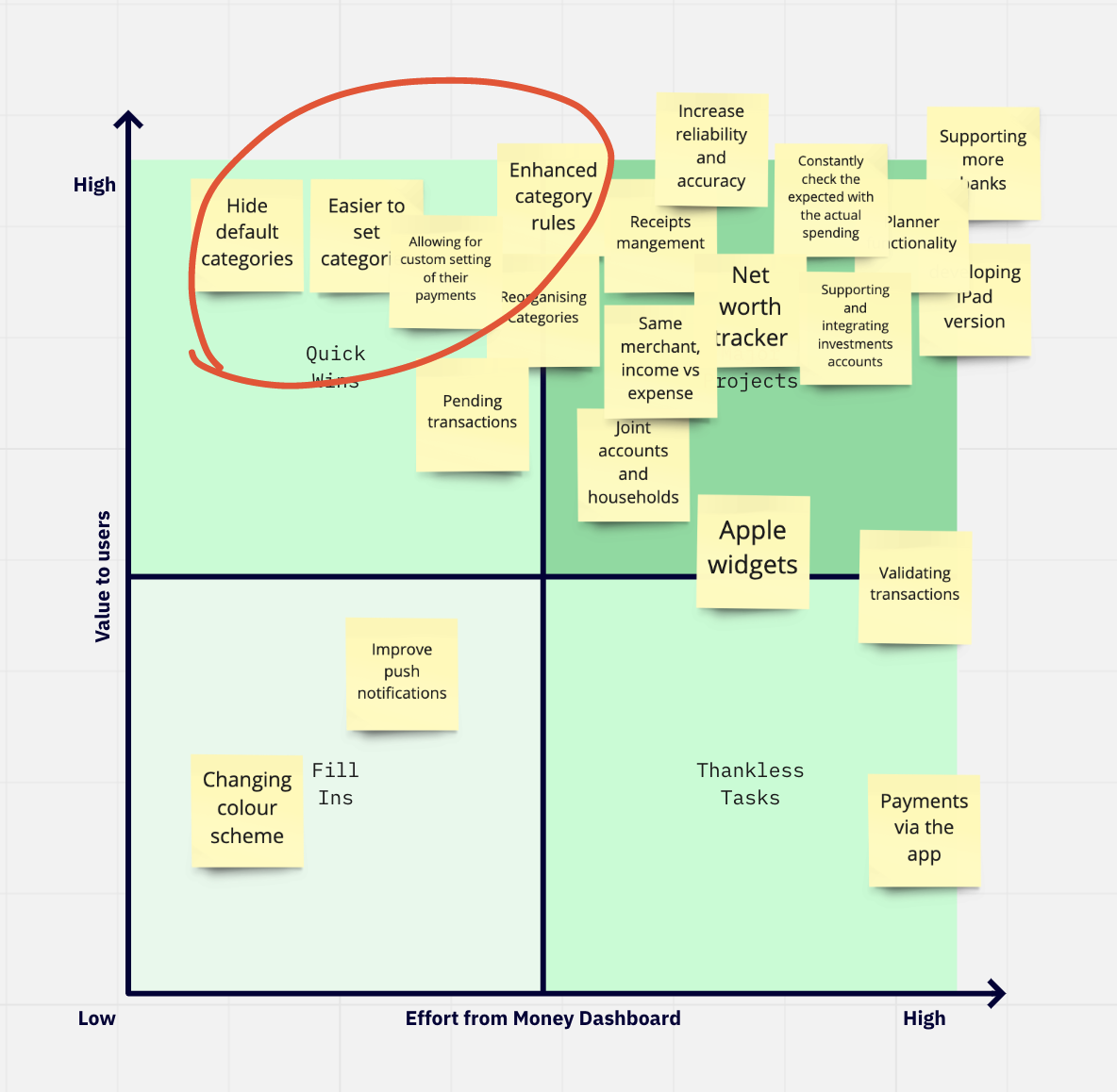
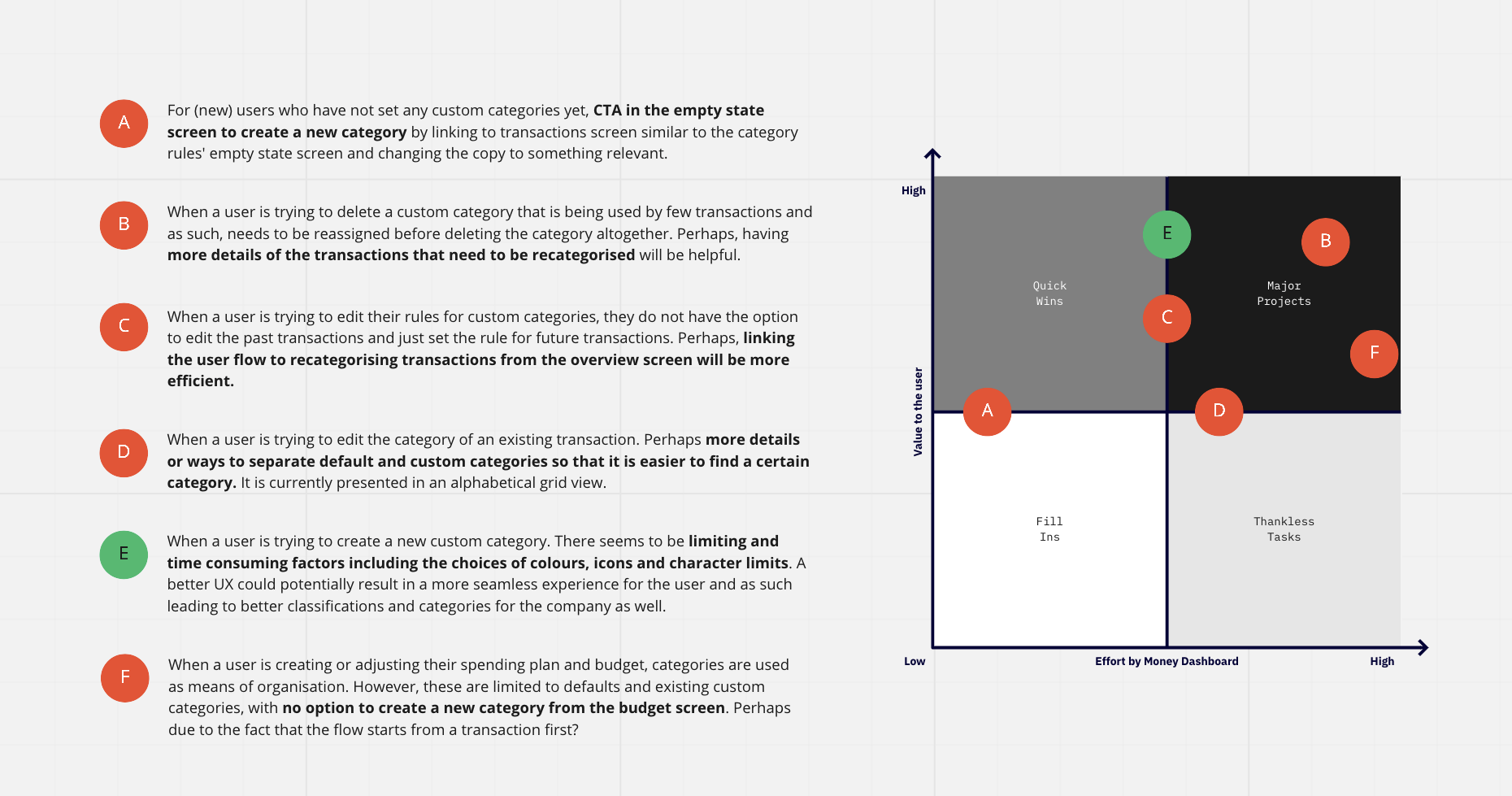
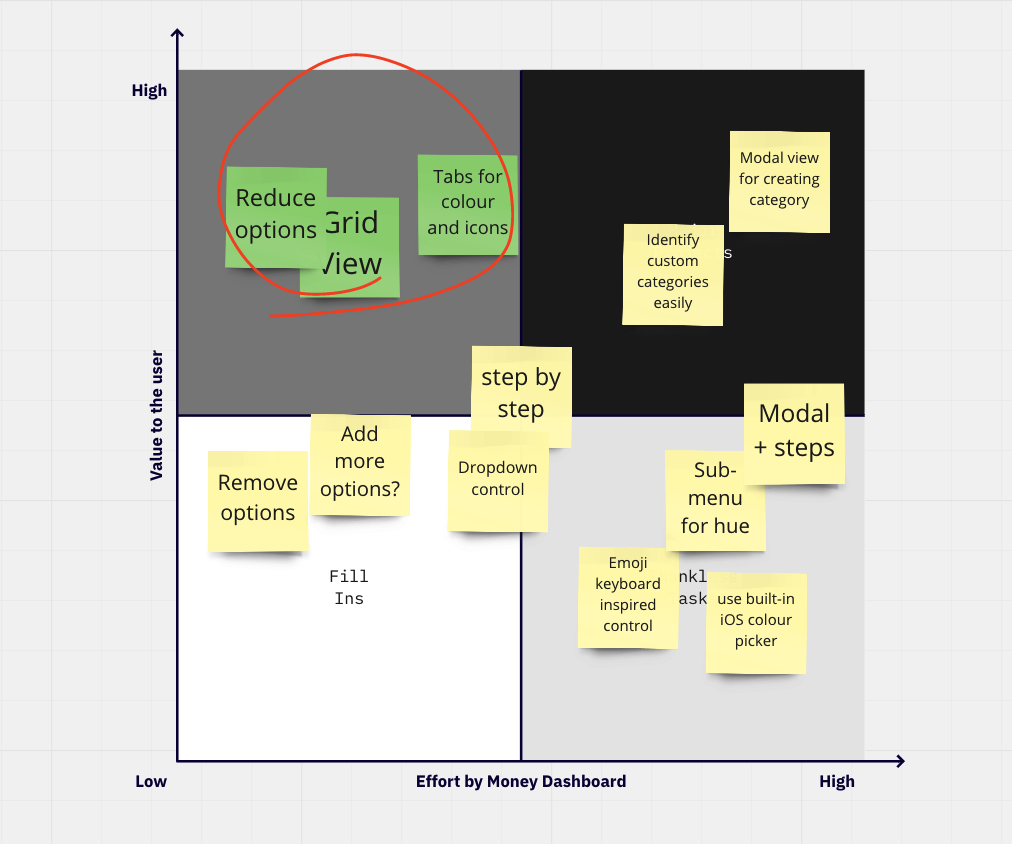
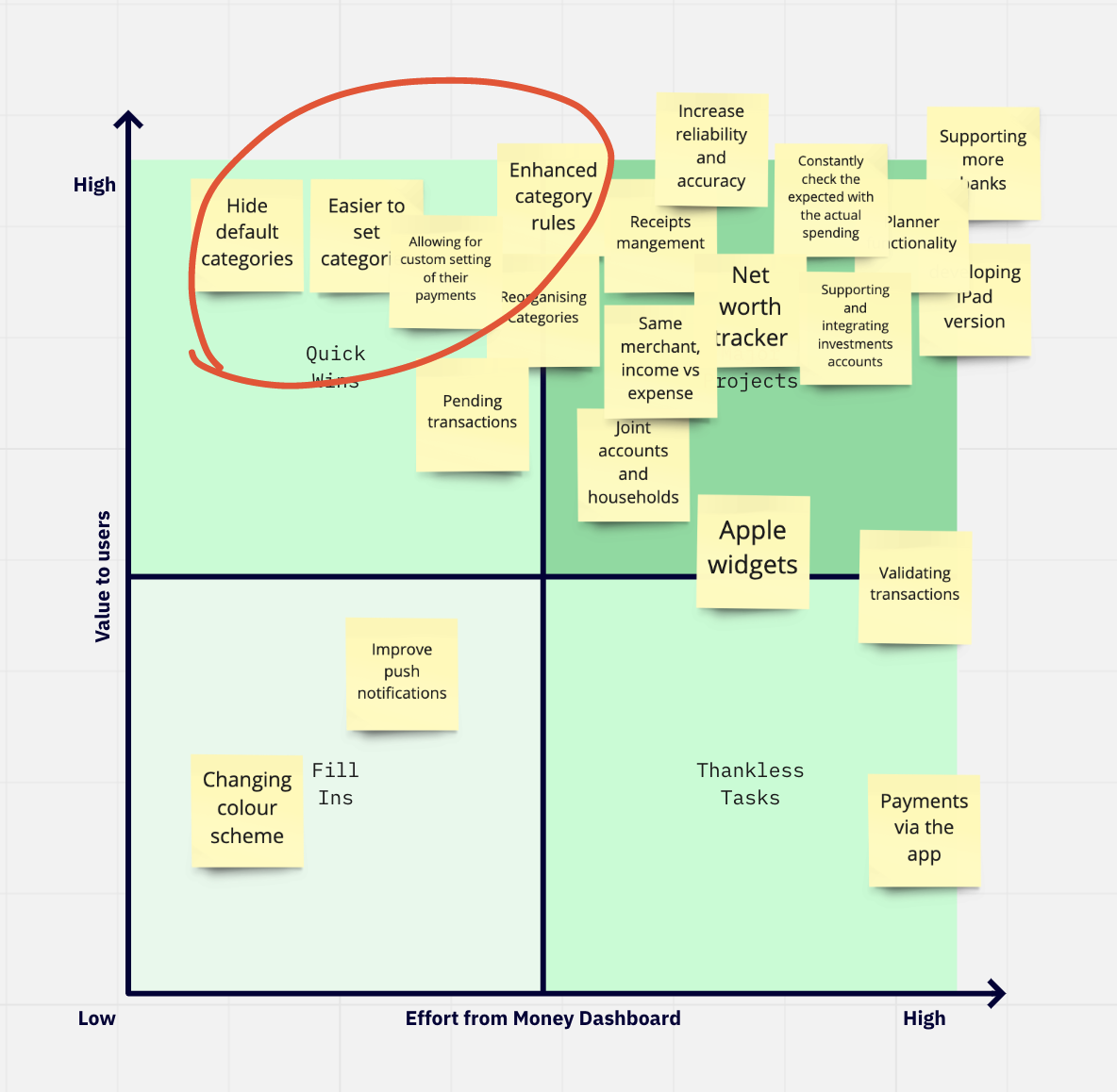
Scoping the problems and opportunities based on potential user value and effort from the company
A recurring theme across the user reviews was categories, which is
understandable given the need of
the users to view and track their income and expenses in an ordered and organised manner.

Another factor for exploring categories was Money Dashboard's business model of user insights
and
behaviour. Therefore, an easier method to categorise and view an overview of user
spending might
reflect a more accurate user behaviour, which would lead to unique discoveries and insights for the
future.